Today I need to make some updates to one of my Backdrop CMS websites that hasn't been worked on for in a while. This site is hosted on Pantheon. Since I haven't written about how I update my local site before, I thought I'd take the time to document it today. I hope someone finds this helpful :)
Note, the instructions here assume the site is using my configuration management workflow for Pantheon hosted websites.
Get recent copies of everything
I always start by grabbing a fresh copy of the 1) code, 2) database, 3) files and 4) configuration files.
To pull down any recent changes to the code (1), I use the Terminal to navigate to where I keep the code for this site on my local computer, and type 'git pull'.
$ git pullThis will pull in any recent changes. (Note: this will not get any core updates that are available -- we'll do that step later).
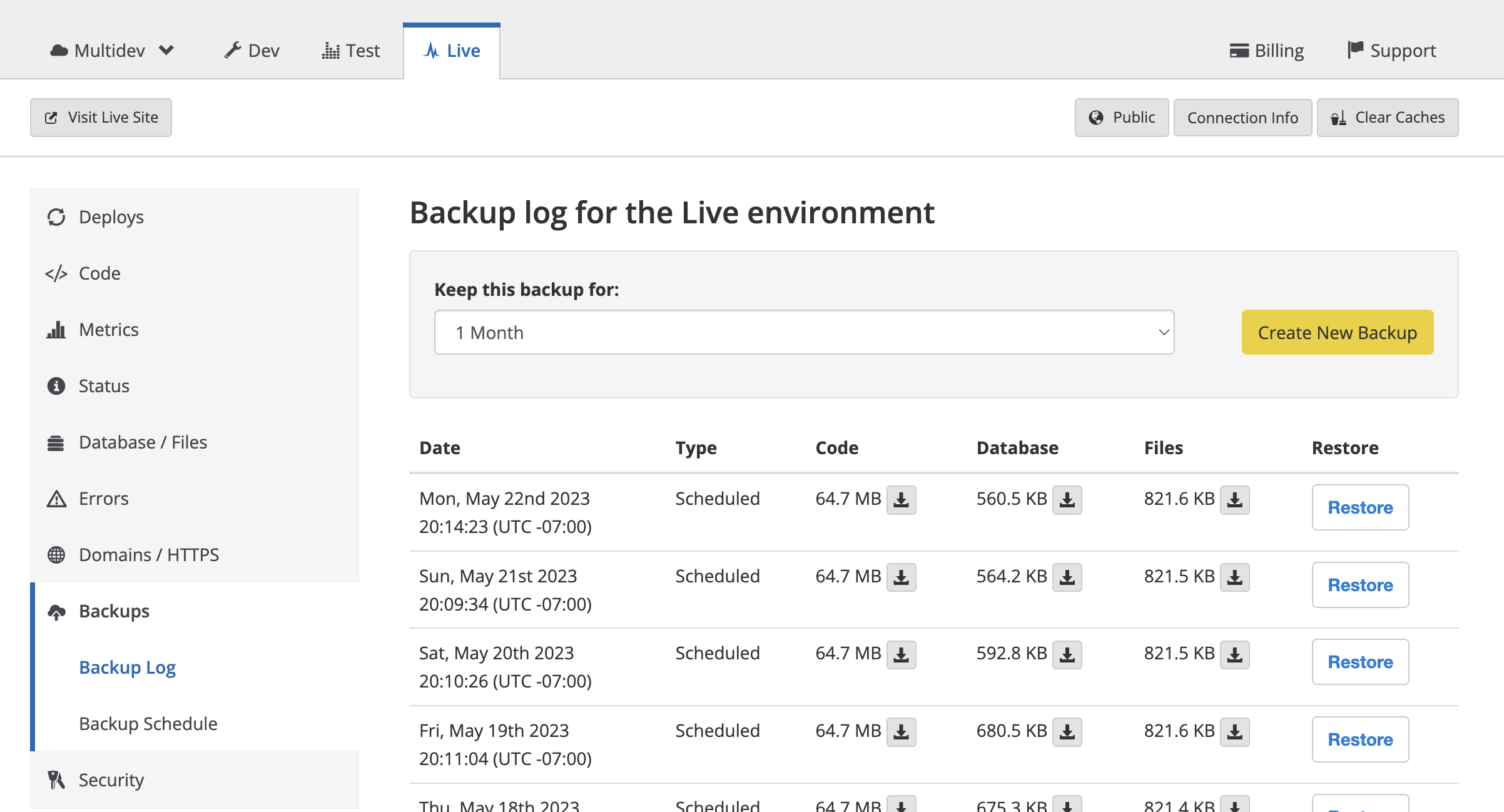
Then I collect everything I can get form Pantheon. On my Pantheon Dashboard for this site, I navigate to the "Live" at the top, and select the "Backups" option in the sidebar.

From here I can download a recent copy of both my database (2) and files (3).
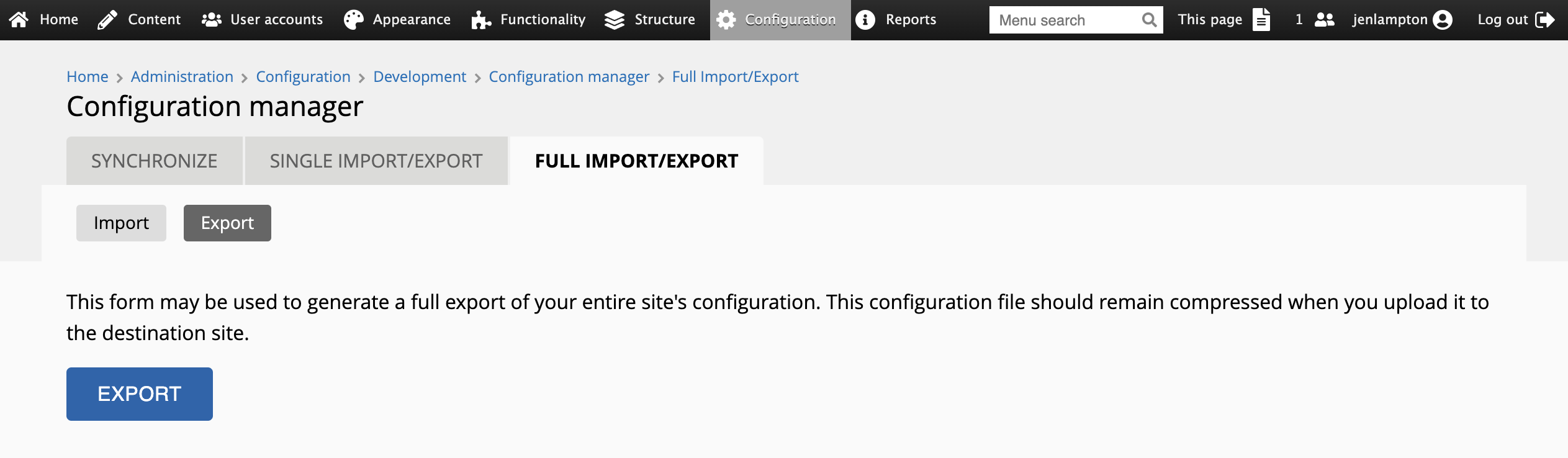
Next, I log into my Backdrop site, and navigate to the "Configuration Manager" section, where I can download a "Full export" of the site's configuration (4).

Update my local copy of the site
On my local copy of the website, I've already updated the code (1) with my git pull, so next I'll import the database (2):
$ // Rename because files downloaded from the Pantheon UI in Chrome end in .sql but they are really .sql.gz files.
$ mv *_database.sql *_database.sql.gz
$ gunzip *_database.sql.gz
$ mysql -u root
mysql> drop database backdrop;
mysql> create database backdrop;
mysql> exit;
$ mysql -u root backdrop < *_database.sql
$ gzip *_database.sqlThen, I'll update the files (3):
$ tar xfz *_files.tar.gz
$ mv files_live files
$ rm -rf /path/to/docroot/files
$ mv files /path/to/docroot/.Then, I'll replace the configuration files (4).
$ rm /path/to/docroot/config/local-active/*.json
$ rm /path/to/docroot/config/staging/*.json
$ tar -xf config.tar.gz -C /path/to/docroot/config/local-active/.
$ tar -xf config.tar.gz -C /path/to/docroot/config/staging/.I replace the config files for my local-active directory because I just updated the local database from live, and the config files and database always need to match. I update the staging directory because I will do a config-sync for each Pantheon environment when I deploy these changes, and I want staging to be up to date with live (so that recent changes on live are not overwritten).
Test, confirm exact match to live site
Before I change anything, I test my local copy of the the site to confirm it matches the live site exactly. (I also check the status report for any errors with my local set-up.)
At this point, you should NOT see any pending database updates, and the config sync page should show NO differences.
Apply core updates.
Once I'm sure everything is working as expected, it's time for core updates. I'll go back to the Pantheon dashboard for this, and navigate to the "Dev" tab at the top of the screen, to see if there are any updates available. If there are, I'll click the big yellow "Apply Updates" button. This will merge the upstream updates into my main branch.

Once the dashboard indicates that action is complete, it's back to the terminal to pull those updates to my local computer with
$ git pullOnce the updates have been applied locally, it's time to check for pending database updates. (I usually visit the status report, but the little red dot should appear on the Admin bar -- on any page -- if database updates are necessary.
Test, confirm core updates went smoothly
It's always a good idea to do a fairly thorough review of your site after core updates. Once that review is done, your local site is ready for you to start making changes!